With internet becoming a part and parcel of our daily lives, the amount of information we consume when online has gone up considerabily. But there is one major problem, most of the websites have content that is very difficult to read either due to the font used or its size or just because there is too much distration from elements surrounding the content like the sidebar. This is where the two plugins I use come into the picture. They remove all the unwanted stuff of the webpages and provide a distraction free reading experience.

Screenshot of one of my post
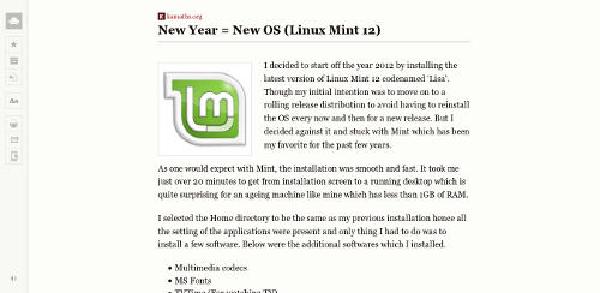
My favorite plugin for improving readability is iReader, it is available for both Firefox and Chrome. It removes the clutter from webpages and provides a easy to read display as seen in the screenshot below. Invoking iReader is really simple, once the article is loaded in the browser clicking the iReader icon in the address bar will show the page in a nice readable format. It can also be invoked using the default shortcut Crtl+Shift+I.

iReader screenshot of my post
The second plugin for Firefox is Readability. It provides the same functionality as iReader but provides some customization like changing the font/background combination and allow you to save the page for later reading. The main drawback with this plugin is that it takes you to the readability website to show the webpage in readable format which means to come back to the site you will have to use the back button.

Readability Screenshot of my post
If you are an avid user of RSS feeds, I would also suggest you to use Feedly with it integrated Google Reader sync provides a nice reading experience.
Enjoy the new reading experience and do let me know if you know of any other good ways to read in a distraction free manner.
